We all know that integration specs are a must have when it comes to properly testing an application’s full stack, and we like to keep our tests within the Rspec sphere of influence so that all tests are written using a familiar testing framework. This includes projects where we’re using React as the front end framework.
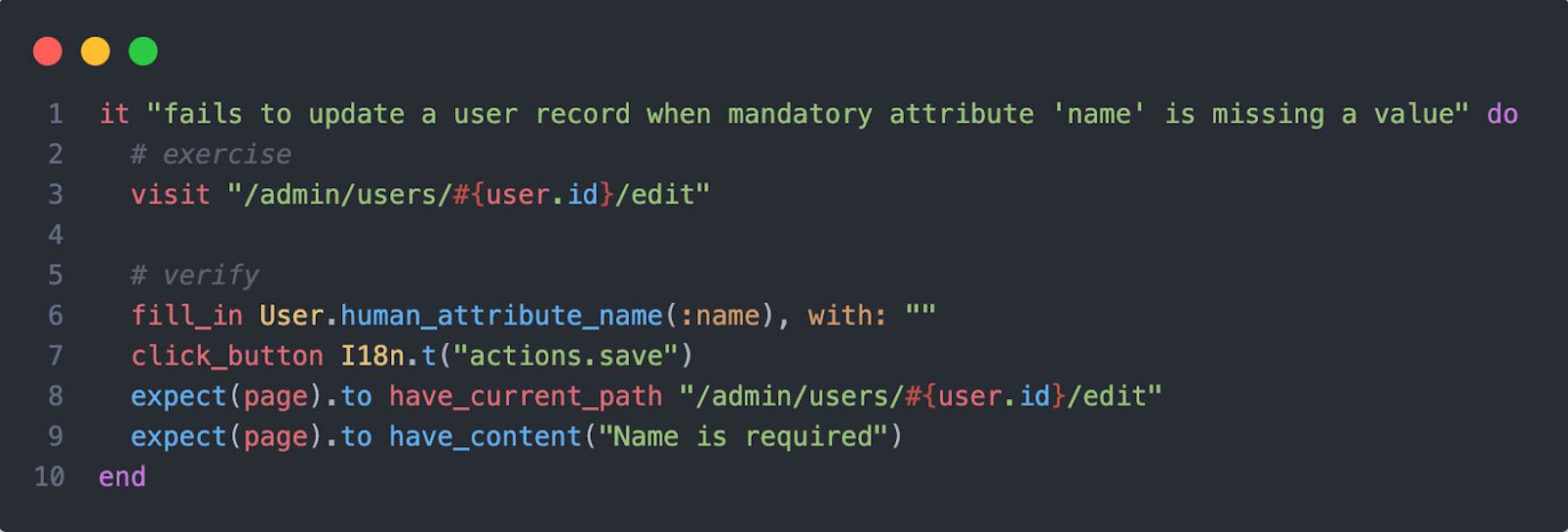
During a recent project we hit a roadblock when creating a feature spec that tested a form’s validation when supplied with empty input values. The scenario is testing that when editing a record, mandatory fields have been filled in, we started with this test code: -

When running this test it failed as the “Name is required” text was not being shown, despite requesting the form’s input value be changed to “”. We use this exact approach with other Rails based UIs all the time, so were puzzled as to why it wasn’t working with React. Slowing down the test execution we could see in the browser that the input content was not actually being changed!
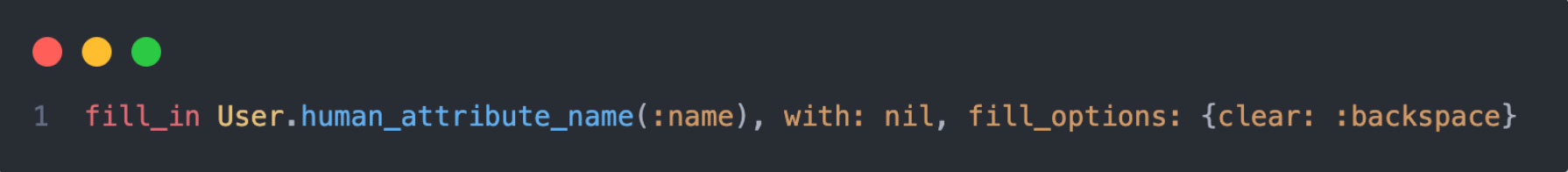
After a lot of Googling and experimenting we found a more robust solution that works for both Rails and React UIs: -

Under the hood, Capybara is using “native.clear” when simply presented with an empty string for an input value. This approach does not play nicely with React (and Vue too apparently) and as such the additional “clear” parameter is required as it tells Capybara to use a different method when setting form input values - in this case the “backspace” option results in the backspace key being pressed enough times to clear existing content before then entering the supplied “with” value.
Get in touch
Do you need help with creating your integration specs or setting up and improving your application tests? We’re experts in developing and improving Ruby on Rails applications so if you want to outsource some of your backend or frontend project requirements, get in touch today on hello@circle-sd.com or fill in our contact form to find out how we can help. No project is too small, we’ve been in your shoes and understand the technical complexities involved - we’re on hand to help you in any stage of your product life cycle.